Table of contents
We are going to follow 3 main steps:
html { font-size: 62.5% }
Use "rem" instead of "px"
Update media query
Step 1
• Set the font size of html to 62.5%

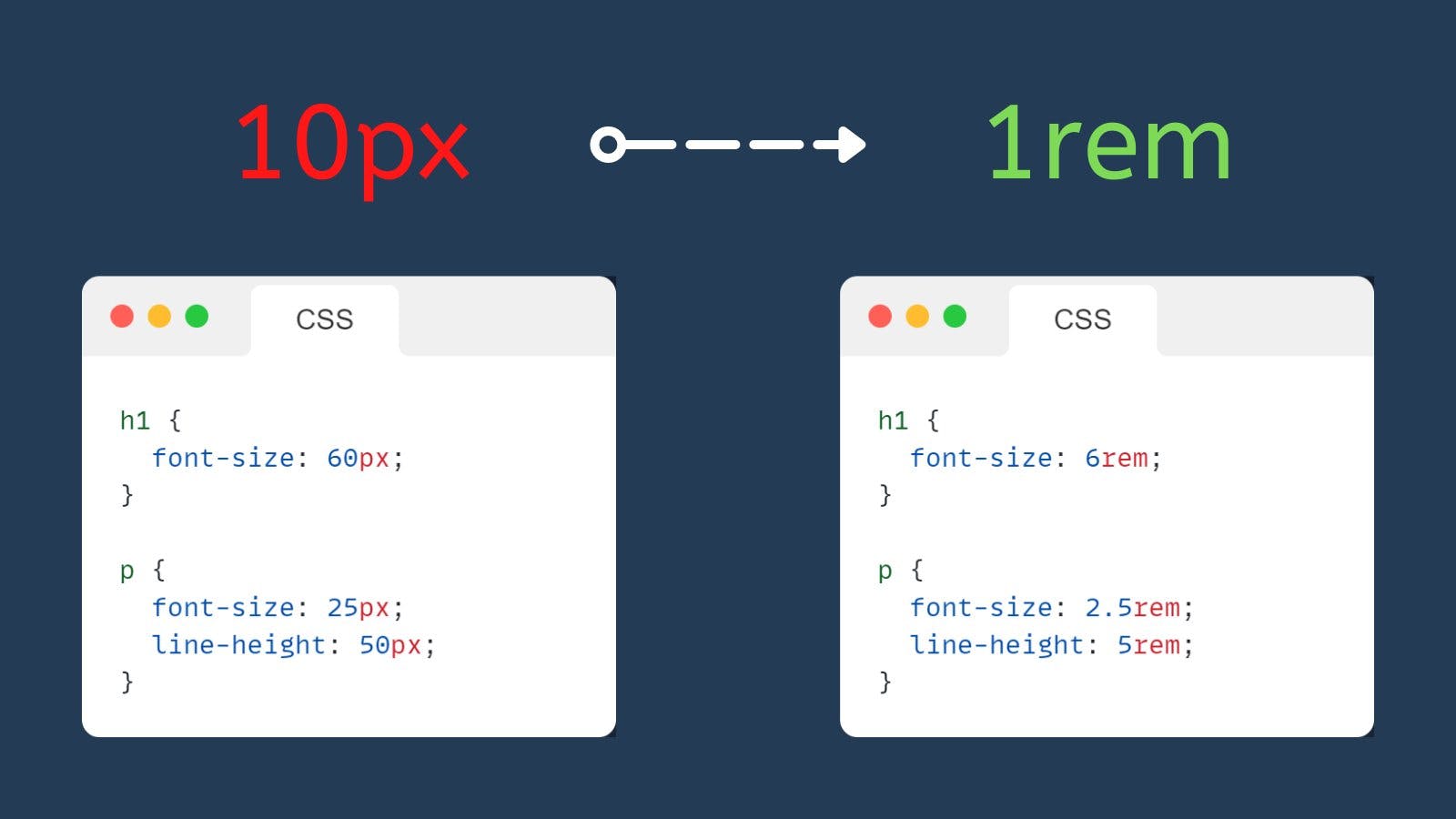
Step 2
• Use "rem" instead of "px" unit
• rem is relative to the font size of the root element (Html)
• As default When the font size of root element is 100% = 1rem = 16px
• Since the font size of the root element (html) is 62.5% = 1rem = 10px
Note - To use rem as a unit, we have to divide the px unit with 10 60px / 10 = 6rem 25px / 10 = 2.5rem

Step 3
• Updating Media query
• Now in 998px devices, font-size: 55% = 8.8px
• And in 768px devices, font-size: 45% = 7.2px

• By following these steps you can create a very responsive website.
• You can also change the display property in the media query as per your need.
That's all for now.
Thank you so much for getting to the end of the article 💙 !
If you liked this article, make sure to:
Follow me @imAlfaiz
Like, Comment & Share it with your friends.
Do Follow me on Twitter to get Daily Tips and Useful Threads on Web-Development.